Creating an AI Image Generator for Church Media
SaaS Platform| UX Research & UX Design
Tools Used: Miro | XTensio | Whimsical | Figma
Overview
This project aims to develop an AI-powered graphic generator tailored specifically for churches, designed to meet users' expectations & needs when searching for graphics for sermon media & social media posts.
This project was completed in three days as a design challenge to add value to my portfolio. This project allowed the opportunity to build off of an existing experience for an industry leading platform of my choice.
Problem Statement
The church graphic media SaaS products on the market today offer users a diverse selection of graphic types. However, they currently fall short in providing the capability to search for and create more personalized images and graphic solutions.
Project Goals
Develop an intuitive interface that caters to users' needs when searching for and editing images that accurately represent their unique church requirements.
Design a user experience that enables the creation of AI-generated images tailored specifically to their preferences as well as allows the ability to revert to previously generated versions.
Product Requirements for AI Feature
Allow users to save new graphics from their searches and go back to earlier versions if needed.
Allow users the option to filter down AI generated content effectively.
Allow users the ability to edit both AI images and text seamlessly.
Users should find it easy to navigate through various media categories.
My Process
In an ideal situation where time is not a limiting factor, my approach would unfold as follows, utilizing research methods tailored to the specific requirements of each project. I would also consider the internal business needs, taking into account business objectives, constraints, and technical development limitations.
I typically begin by clearly defining the problem we aim to address, along with any hypotheses and/or assumptions regarding customer behavior and needs. This helps in establishing project goals that align with both user and business requirements.
My process can be summarized in the following stages: Discovery → Ideate → User Research → Refinement → User Research → Developer Handoff & Support → Monitoring Feature Data
Chosen Methods
UX Audit
Competitive Analysis
Low-Fidelity UX Concept
High-Fidelity UX Concept
UX Audit of Industry Leading SaaS Church Media Graphic Platforms
An audit was conducted to evaluate the flows and overall usability of a couple of the industry leading church media graphic SaaS platforms. These platforms enable users to search for images and various other valuable media types. Conducting an audit of existing user experiences related to image and graphic searches enabled me to create a more informed solution.
The audit revealed several areas for improvement, including:
Duplicate links leading to the same content.
An overly cluttered experience in the header carousel area.
Copy enhancement opportunities.
The cart's location not adhering to UX best practices.
Features meant for signed-in users being visible to the public.
Incorrect implementation of components, such as checkboxes.
And more…
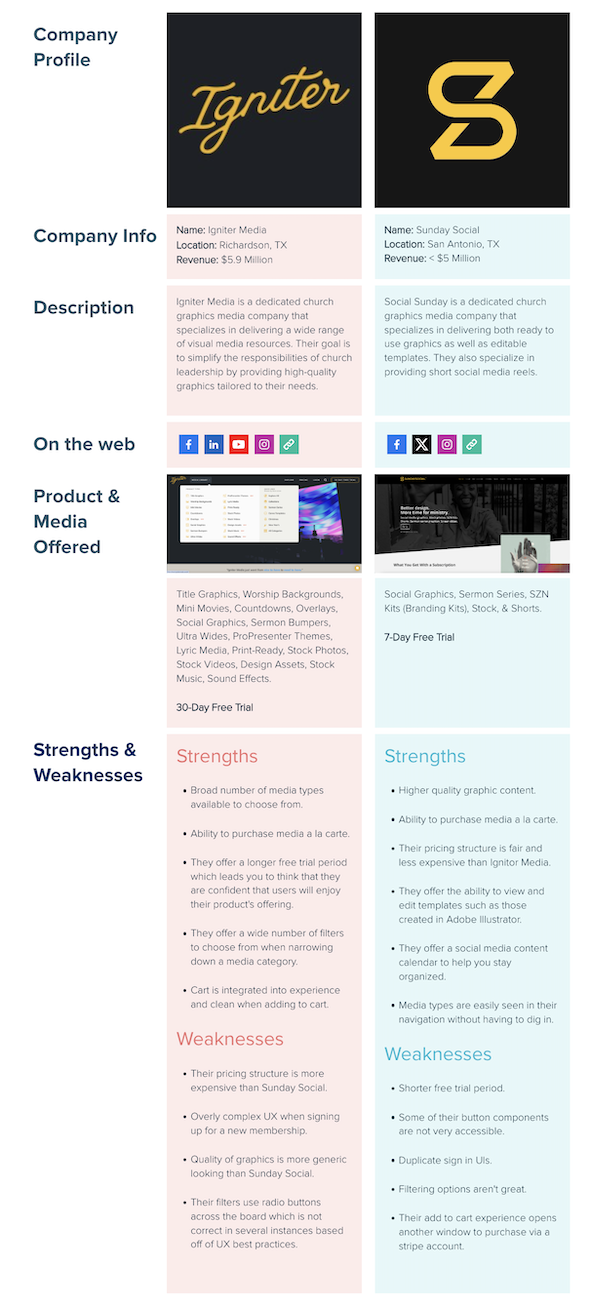
Competitive Analysis | Observations and Insights
In order to come up with an AI solution that is better than the SaaS graphic media products I audited, I took the time to conduct a comprehensive competitive analysis on Igniter Media and Sunday Social which also provide similar features.
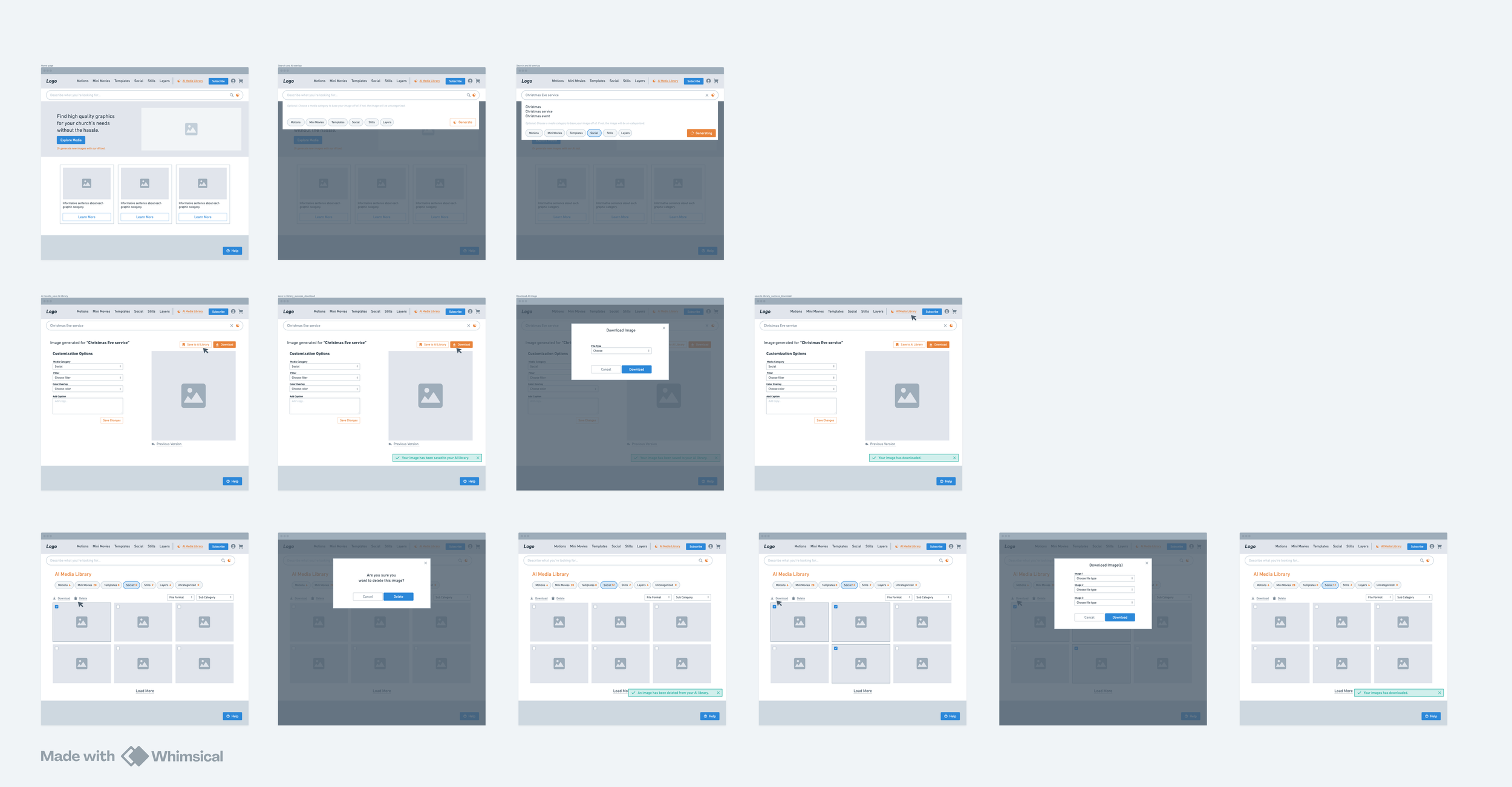
Low Fidelity UX Concepts
I developed an initial user experience concept for organizing my AI image generator solution, drawing inspiration from the discovery areas mentioned earlier. Instead of embarking on an entirely new project, I chose to concentrate on enhancing the one of the SaaS church media graphic products I audited above.
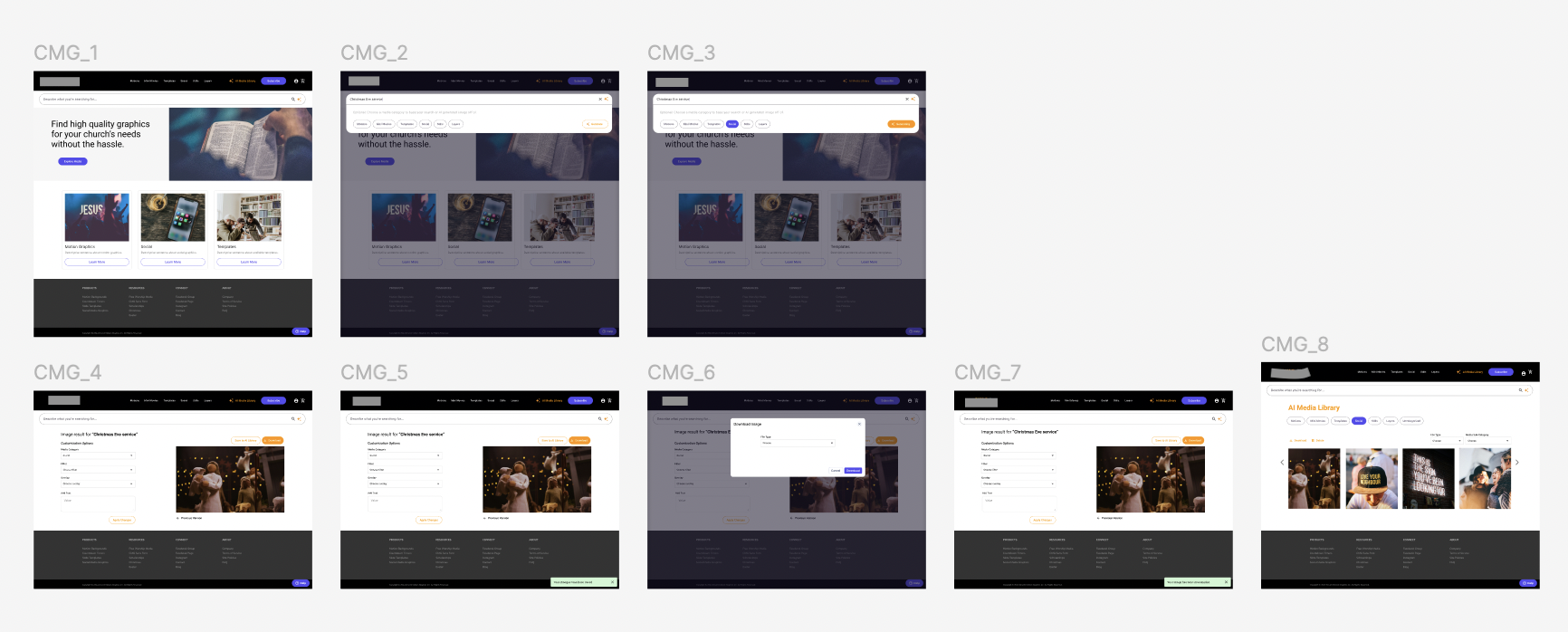
High Fidelity UX Solution
Given additional time, I would have carried out a usability study with customers to gather feedback on the overall features and functionalities before progressing to development and production.
Furthermore, I believe it would be beneficial to perform early concept testing on two to three different layouts when users initially generate an image. This approach would help determine which layout feels most intuitive to users and identify any potential gaps.
Drawing from the insights gathered, I have designed a user experience that empowers customers to create graphic images that better reflect their specific needs.