This project is currently being added to my portfolio, stay tuned.
Enhancing an Email Feature to Increase Usage
SaaS Platform| UX Research & UX Design
Tools Used: Whimsical | WalkMe | Typeform | Sketch
Overview
For this project, I was responsible for conducting user research and designing a new solution to enhance the email functionality on the FellowshipOne platform. Before starting development, we analyzed the current feature and found that customers were not using this email function as much as we expected.
Through various customer feedback, we already knew that there was a clear need for the following:
Increased email attachment limit.
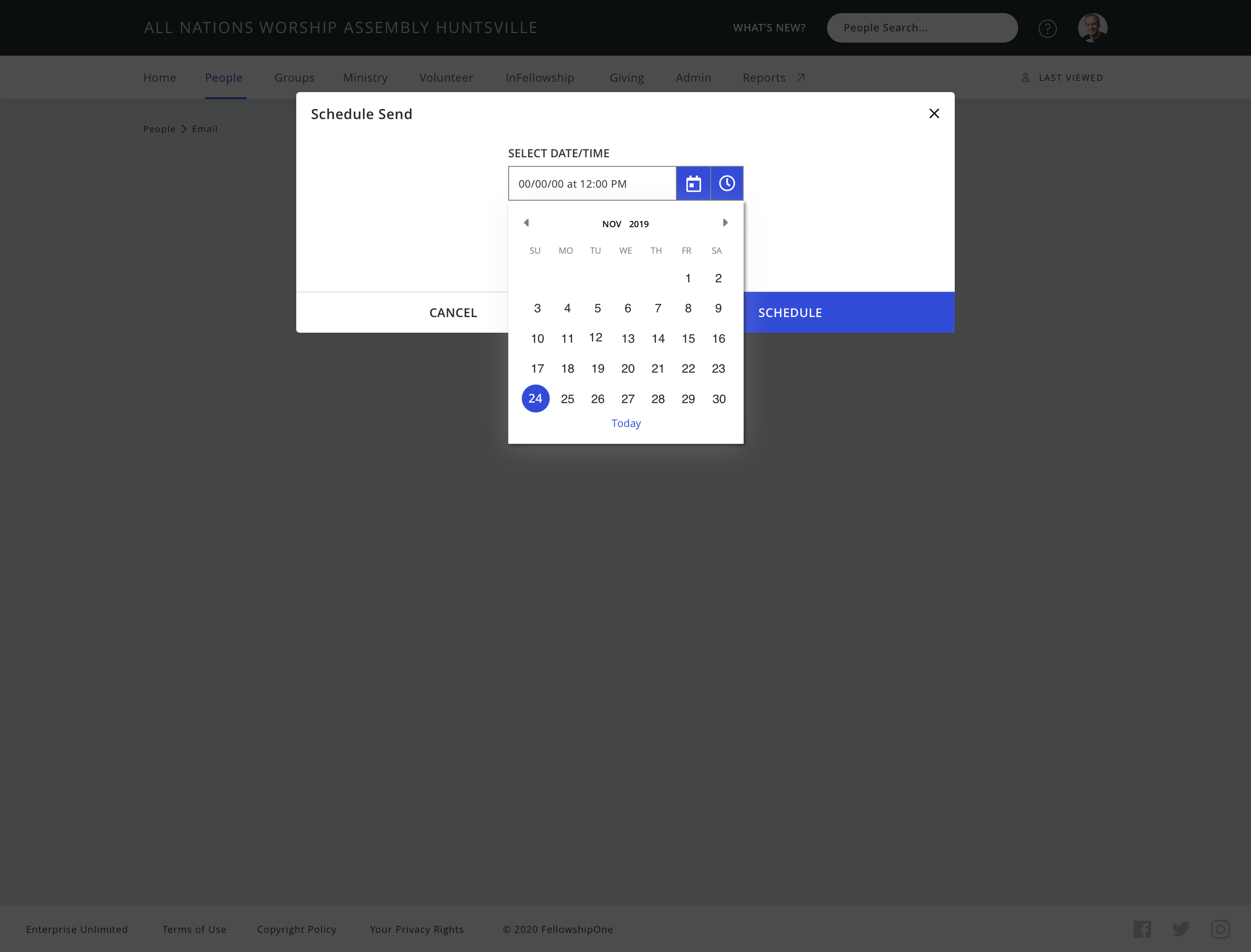
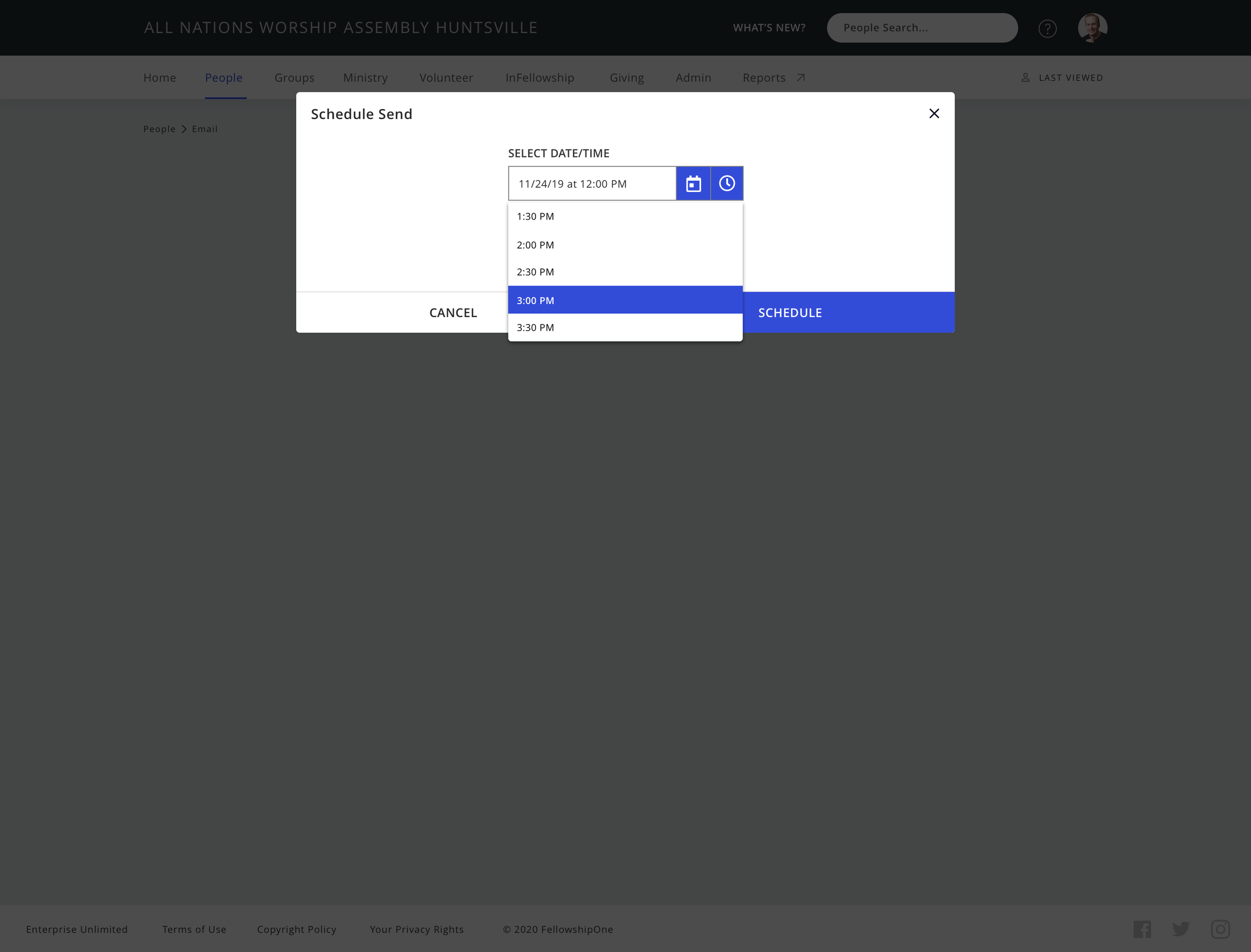
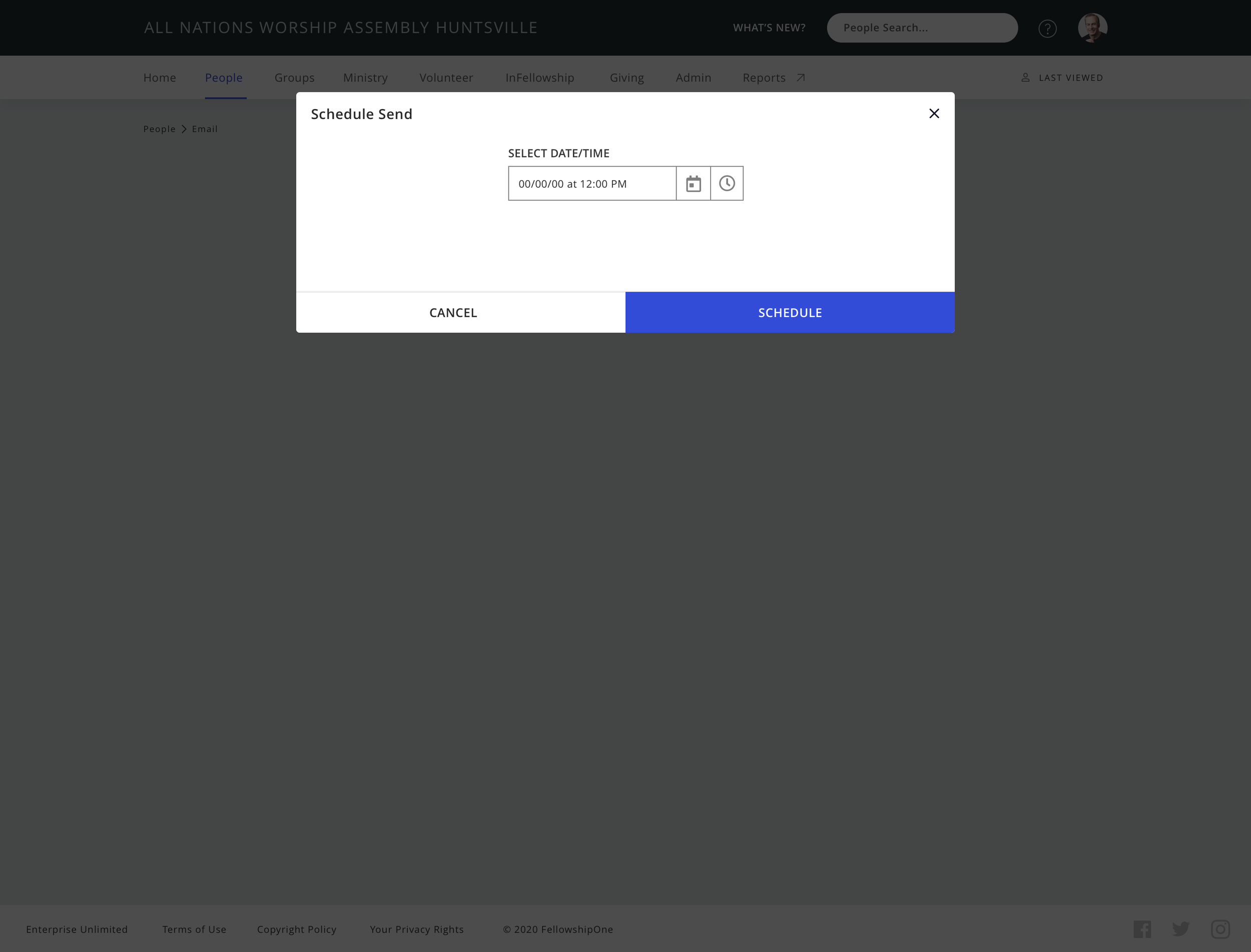
Ability to schedule emails for a later date and automate reminder emails.
Ability to maintain formatting when a user cuts and pastes an email design into the body.
Improved formatting when sending a group email where the content doesn’t get squished.
My Design Process
Discovery
Ideate / Low Fidelity Mockups
UX Research
Refinement of UX
Further UX Research
Final High Fidelity UX Solution
Developer Handoff & Support
Research Methods
Click Tracking Analysis
IA Review | Current + Proposed Improvements
Email Feature Click Tracking Analysis | 30 Days
I used WalkMe’s click tracking feature to analyze the top 10 email formatting options users interacted with the most over a 30 day span. This was important to understand early in the process so that I ensured these specific features were easy to find and use in the new UX email experience.
IA Review | Current + Proposed Improvements
After reviewing the email feature, I noted a few points to consider while I refined the story requirements with the Product Owner.
After reviewing the current IA and points above with the PO, I recreated the IA with my proposed improvements.
Low Fidelity UX Concepts
Based on product requirements and our initial understanding of customers’ needs, I created a vertical tab experience which included the ability to create a new email, schedule an email, view sent emails, view drafts, view and edit scheduled emails, and manage email delegates.
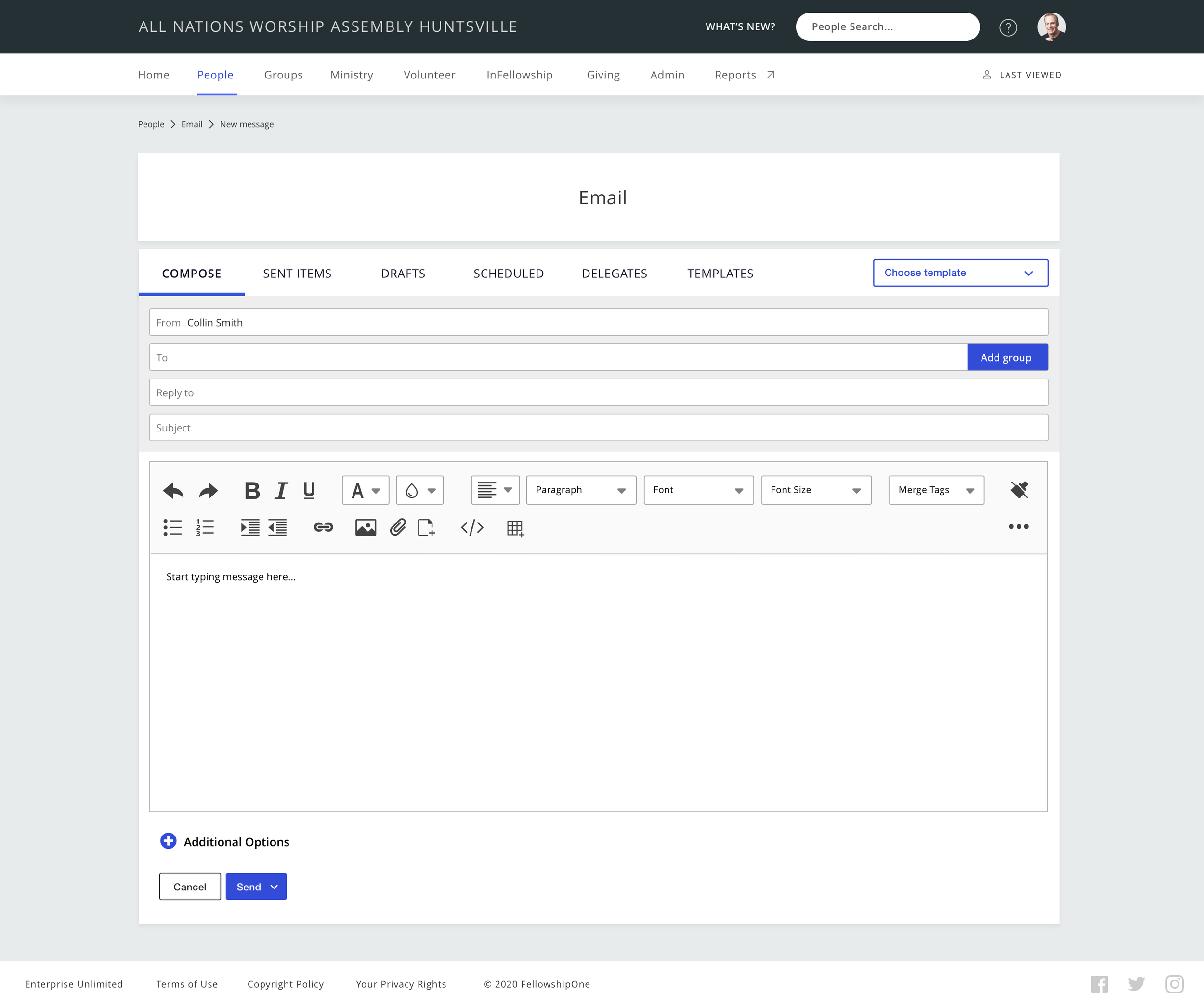
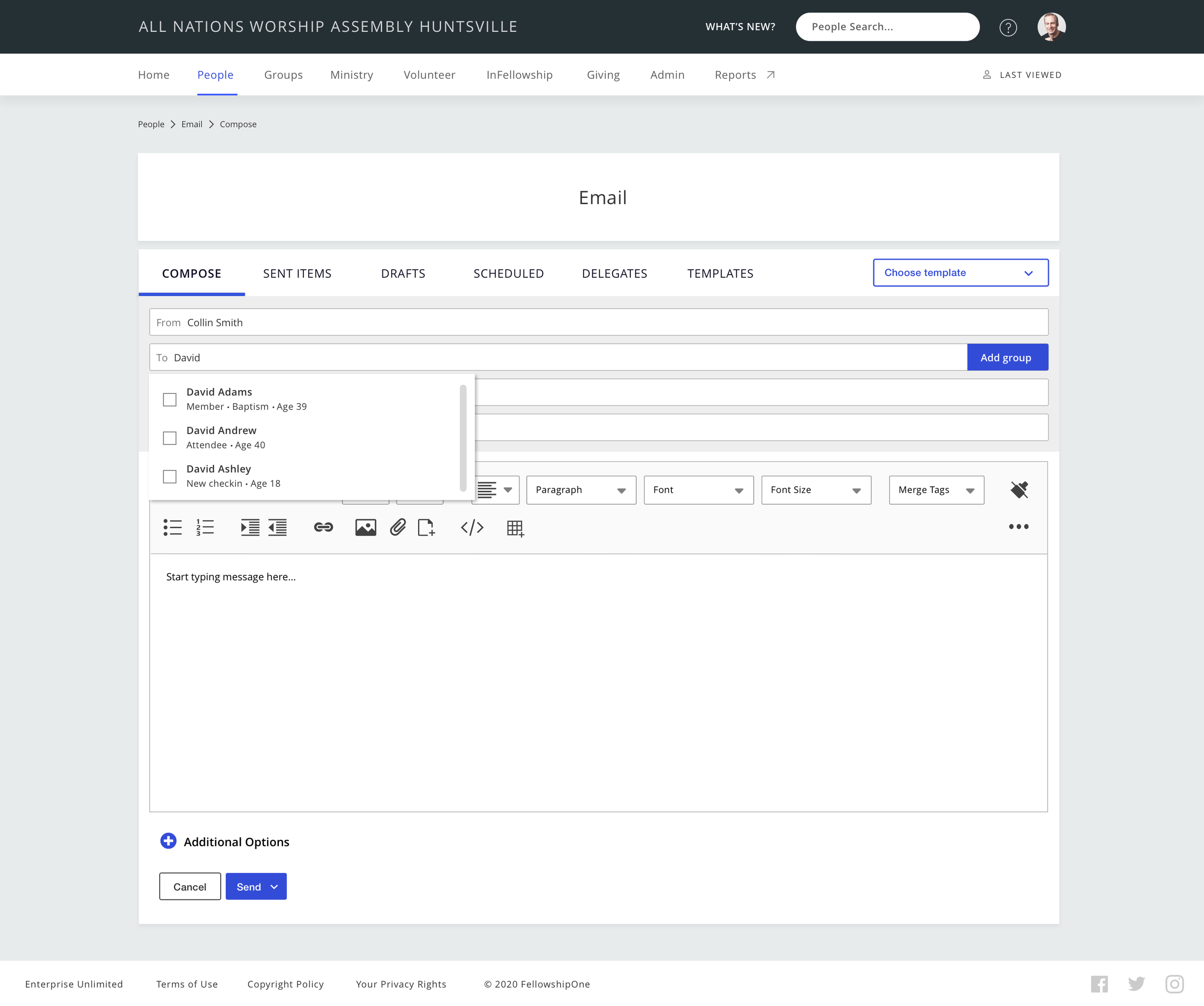
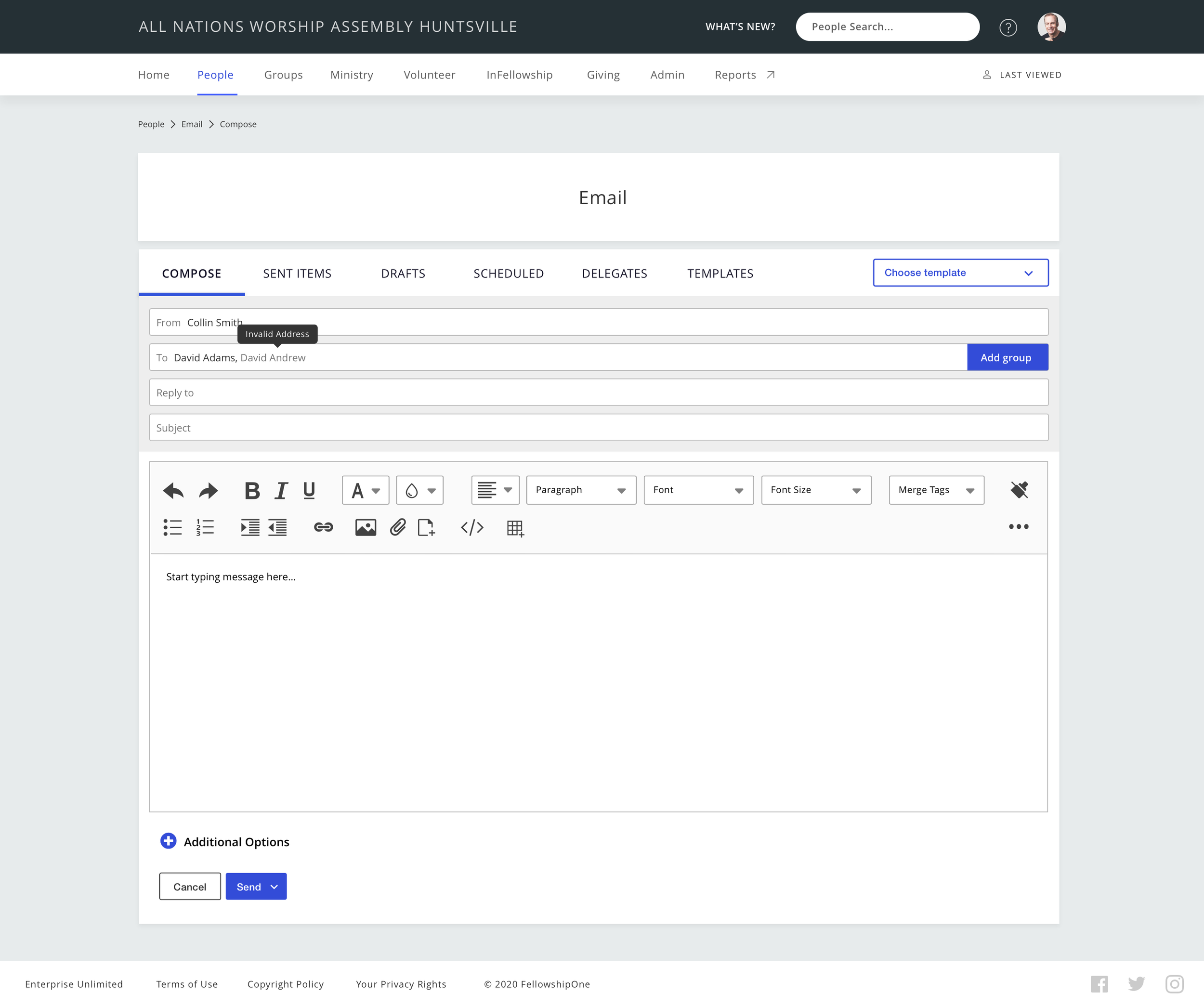
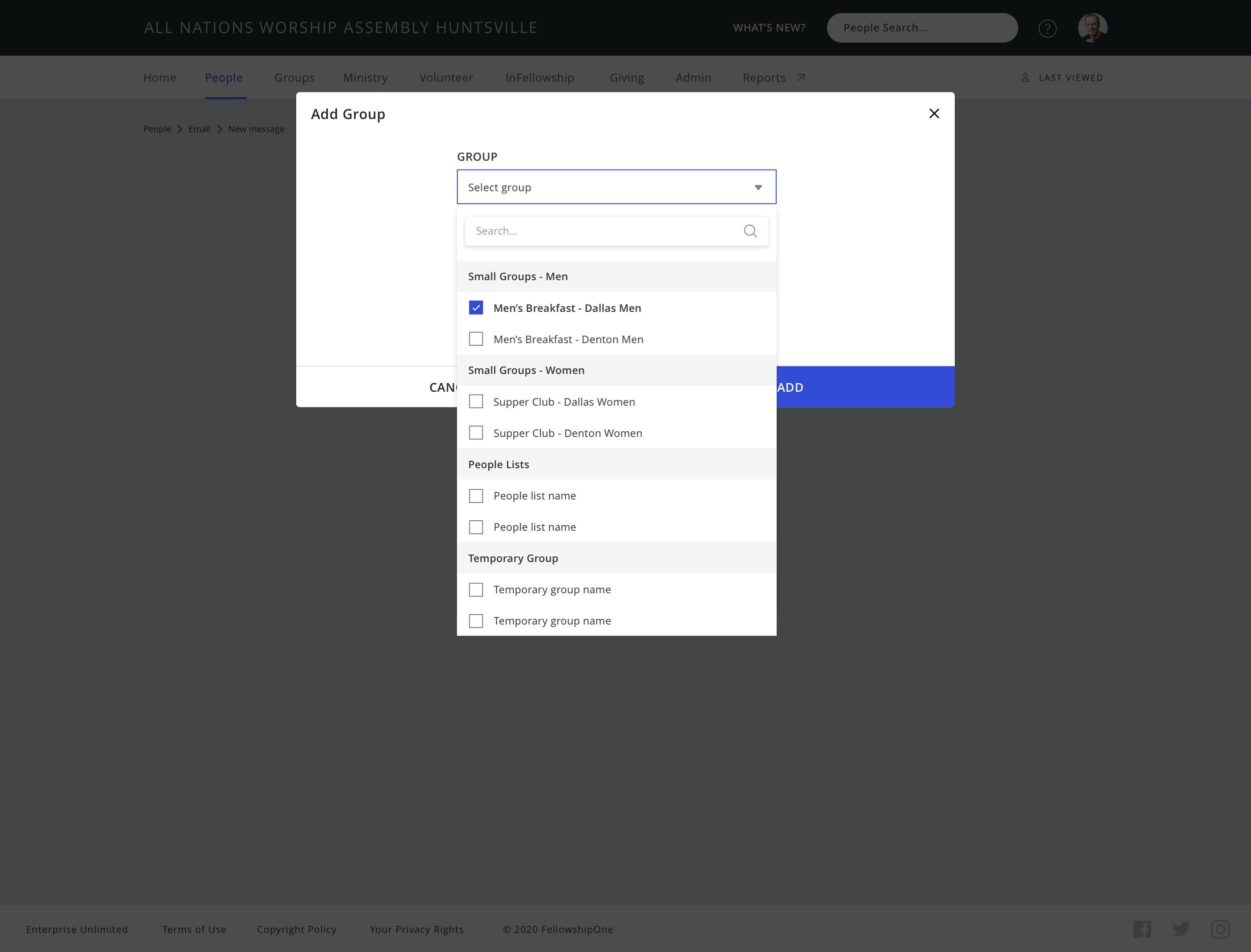
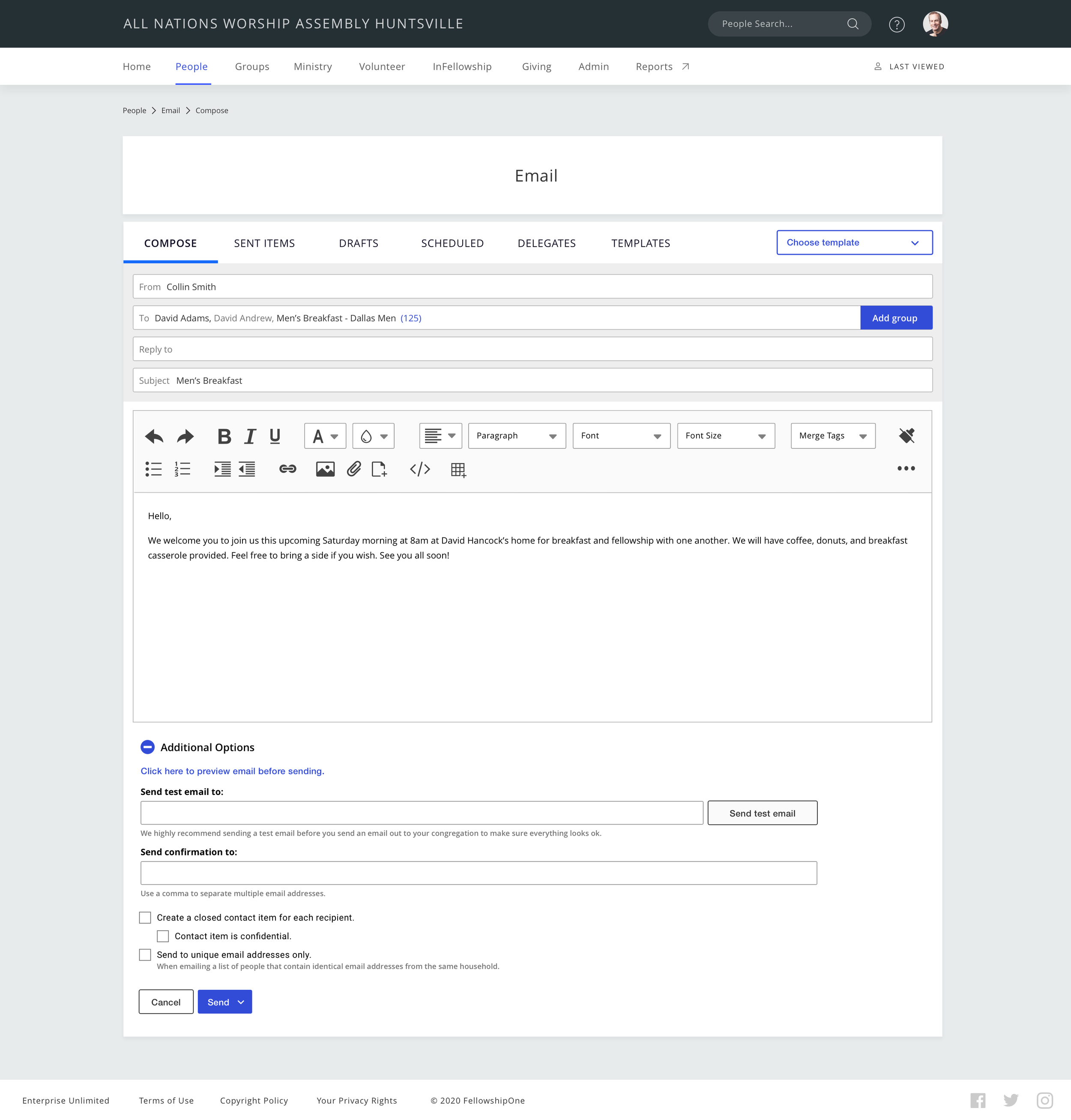
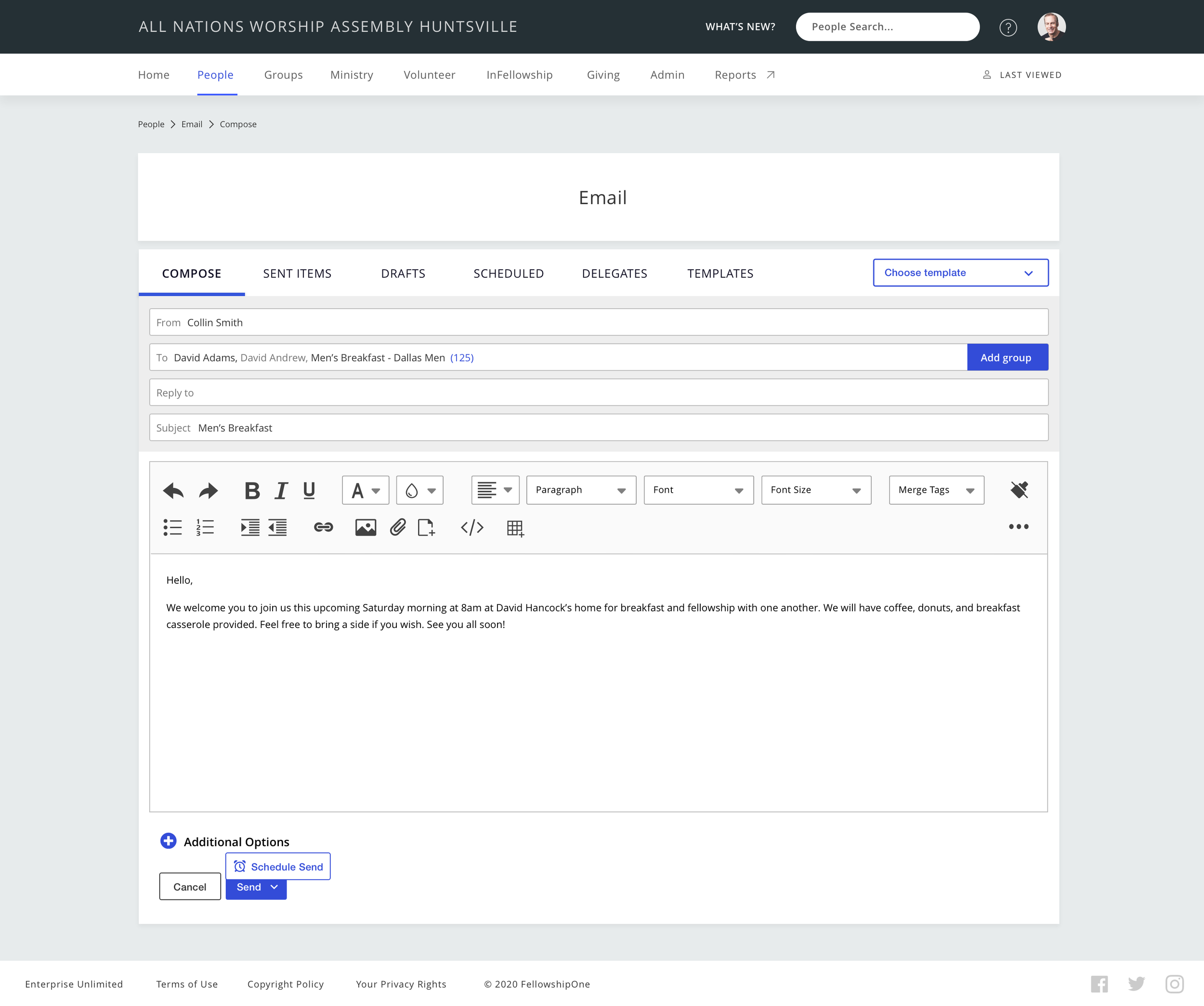
High Fidelity UX Solution
While designing the detailed screens, I found that a horizontal tab component fit better with our layout and size limits on FellowshipOne. After making these designs, I talked to customers to confirm that the final solution was easy to understand.