Viewing Order History at a Material Level in E-Commerce
Packaging Industry | Sr. UX Researcher
Tools Used: FullStory | Microsoft Teams | Pendo
Overview
The purpose of this study was to validate that our recent implementation of the view by material number functionality was in line with our users’ expectations. This involved collecting feedback from a diverse group of users to assess their experiences and satisfaction with the new feature. Key metrics were evaluated, including ease of use, efficiency of accessing information, and overall satisfaction with the interface.
In your legacy product, “I'm always searching for the material numbers…everything I do is by material #100%.”
Research Methods
Data Analysis | Analyzed user journeys in FullStory, focusing on tasks like adding to cart, viewing product details, and searching for materials from the new Order History by Material feature. Trends in user behavior with table content were also examined.
Usability Interviews | Conducted task-based interviews to ensure users understand how to interact with the new functionality.
Pendo In-App Feedback | On the new “By Material” page, customers were asked if they found what they were looking for. If not, they were prompted to provide more information.
Research Goals
By addressing these objectives, the aim is to enhance the user interface of the Order History page and ensure it effectively meets customer needs.
First Impressions | Gather user feedback on their initial impressions of the new “By Material” tab. Identify any immediate suggestions for improvements based on their experience and needs.
Information Relevance | Analyze what specific information users typically seek when accessing Order History. Distinguish between information that is valuable and that which may be considered unnecessary or irrelevant.
Usability of Columns | Evaluate users' ability to efficiently locate the Qty on Hand column and navigate the horizontal scroll function. Assess whether the layout promotes ease of access to this data.
Feature Usage | Investigate how often customers utilize the download functionality and the estimated delivery date filter. Determine whether these features align with user expectations and needs.
Item Clarity | Examine if users can easily differentiate between the quantities shipped and ordered for each line item. Assess the clarity of this information presentation and its impact on user experience.
Order Number Understanding | Determine user comprehension regarding the notation “/ #” following the Order # column. Explore whether this notation is intuitively understood by customers.
Sold To Column Sufficiency: Assess whether the information provided in the Sold To column meets customers' expectations. Collect feedback on any additional details users may require for a more complete understanding.
FullStory Analysis | Common User Journeys & User Behavior
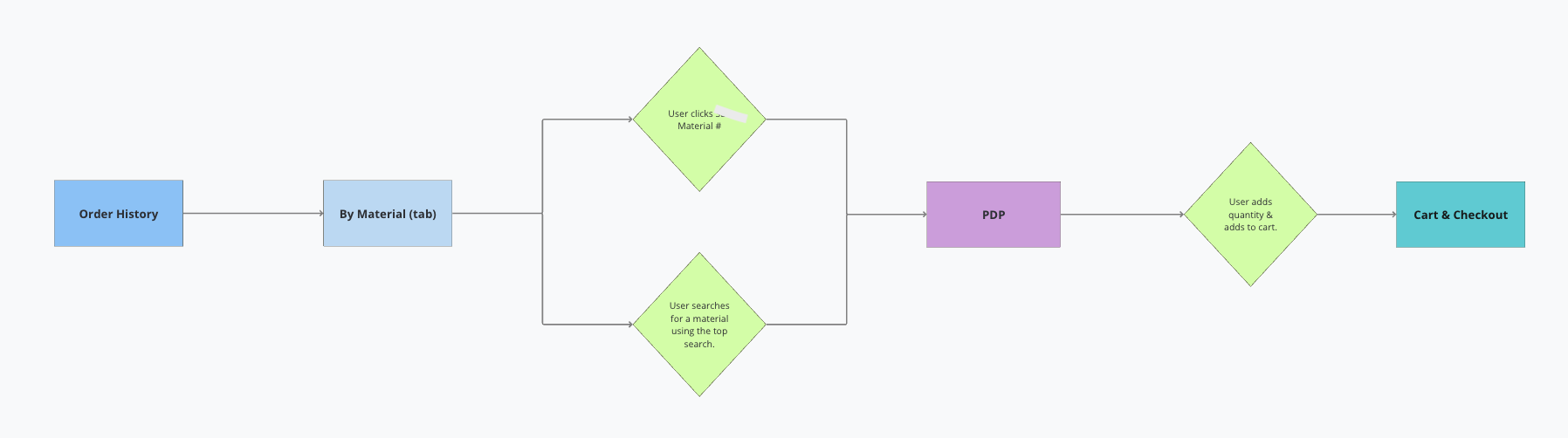
Dozens of sessions were observed to identify common user interactions and journeys from the “By Material” tab.
Customers want to add a certain material to their cart.
During this journey, users either clicked on the material number to navigate to the PDP and add from there or they searched for a specific material on the Order History by Material page and navigated to the PDP page to add to cart from there.
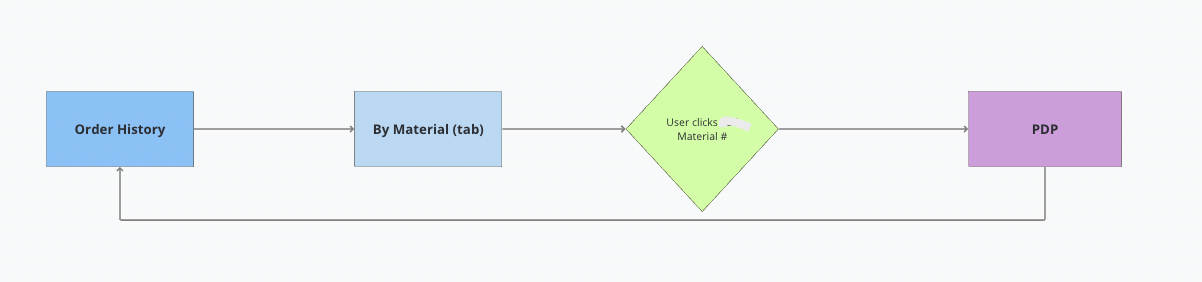
Customers may need more information about a certain material.
During this journey, users were looking for more details on a material by clicking on the material number and navigating to the PDP page.
Customer is looking for a specific material but cannot find it.
Usability Interviews | Customer Type & Roles Represented
For this study, I interviewed five customers from both the protective and food packaging industries. This diverse group shared valuable insights into their experiences and needs, highlighting trends and expectations across both sectors.
40% | Protective Customers
60% | Food Customers
80% | Inventory Management Customers (Those that utilize our inventory management offering)
Roles represented included: 60% Purchasing | 20% Office Manager | 20% Sr. Sales Assistant
Usability Interviews | Content Ranked by Customer Importance
Customers were asked to identify which specific types of content were deemed most important to them when reviewing their order history categorized by material type. The following columns are ranked based off of how many customers out of the five interviewed mentioned the following columns or not.
100% | PO #
100% | Estimated Delivery Date
80% | My Material #
60% | Quantity Shipped/Ordered
60% | Status
40% | Product Name
40% | Order #
40% | Order Type
0% | [Company] Material #
0% | Ship to
0% | Qty on Hand
Usability Interviews | Feature Use & Customer Understanding
Do customers use the download functionality? If not, why?
0% of the customers interviewed used the download feature on this page. 80% felt it was not useful after trying it. Most feedback noted that the content simply downloads into an Excel sheet with the same information as the table.
Do customers use the Estimated Delivery Date filter?
0% of the customers interviewed used the estimated delivery date filter. They said this was because they usually don't have a specific date to choose from. They might know a range but not an exact date. However, 40% of customers reported that the filter could be useful after trying it during the call.
“I don’t think I would ever use that to be honest.” - Customer Feedback
Are customers able to easily scan the page and understand how many materials have shipped vs. how many they ordered per order?
100% of customers were able to quickly scan the page and understand how many materials had shipped vs. the number of materials they had on order.
Do customers know what the “/ #” means at the end of each Order #? If not, should we keep it?
60% of customers did not know what the # at the end of each Order # meant, while 40% did understand its meaning. This new functionality was more related to help and support so that when a customer asks for support, a customer can provide the order # and order line number. This means less to the customer and more to those servicing the customer.
“If it has the same order number, there's more than one line item for that particular order.” - Customer Feedback
Are customers able to easily find and interact with the horizontal scroll functionality?
100% of customers were able to find and interact with the horizontal scroll on the page.
“I guess the majority of time, no matter how you look at it, the scroll is usually at the bottom.” - Customer Feedback
Are customers able to find the Qty on Hand (column) on the table?
60% of customers could not find the Qty on Hand column, while 40% were able to find it. This column only shows content for inventory orders, but it appears on the table header regardless. It was also not visible until the user scrolled to the right.
Usability Interviews | Feature Benefits and Customer Needs
The "By Material" tab provides a faster way to check the estimated delivery date for specific materials instead of looking at the entire purchase order.
Customers also said that it’s helpful to see the My Material # at a glance in association with the [Company] Material #.
Customers did request the ability to track materials directly from this page. Currently, the process requires them to navigate through each purchase order (PO) to locate the necessary tracking links, which can be time-consuming and inefficient. Implementing a centralized tracking feature would enhance user experience and streamline the tracking process for our customers.
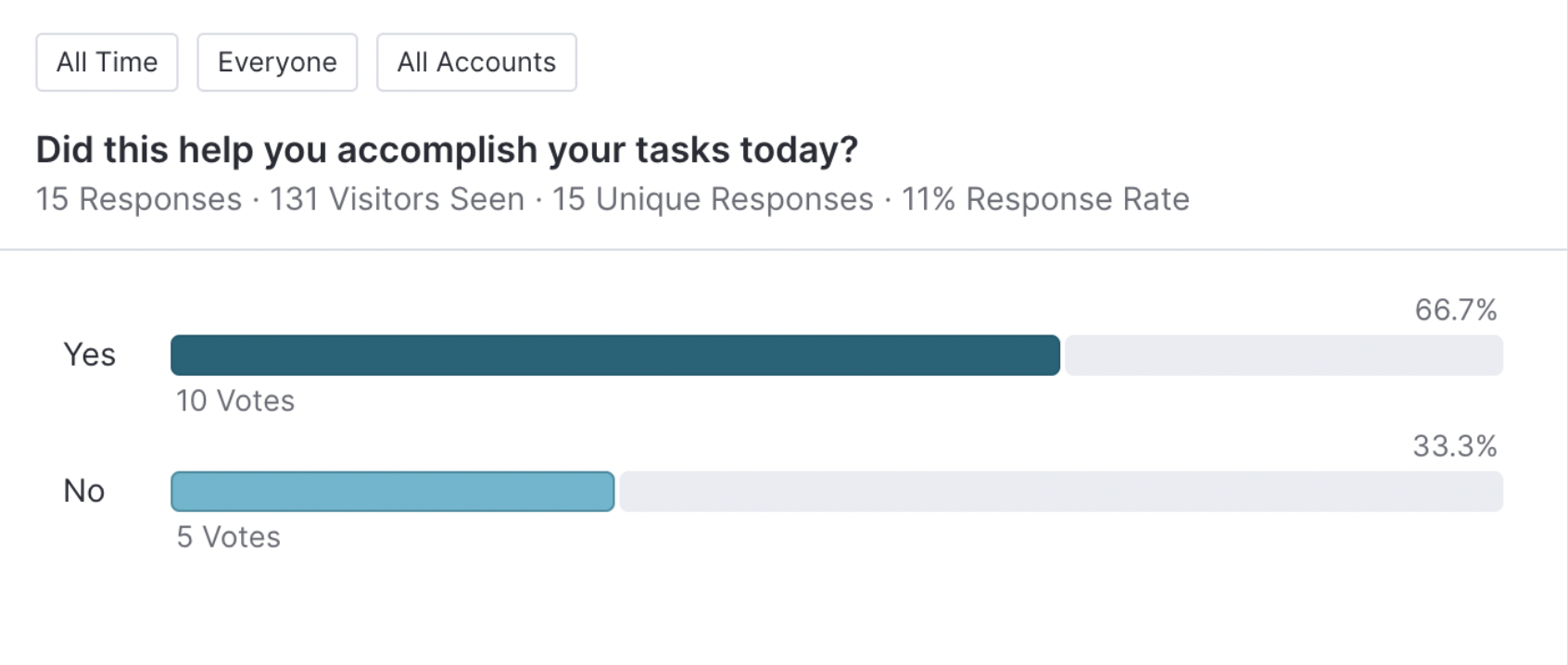
Findings | Pendo In-App Intercept (30 Days)
On the newly launched "By Material" page, customers were prompted to indicate whether they found what they needed. If they didn’t, they had the opportunity to provide additional details and express their interest in having a conversation with the UX team.
Although the overall response rate was relatively low, it was encouraging to note that the majority of customers were able to successfully utilize the new Order History by Material feature.
Recommendations
Reduce cognitive load by rearranging the first three columns to help customers associate products with material #s. By moving the Product Name, My Material #, and [Company] Material # columns the left, we can create a more intuitive layout that reinforces the relationship between our product names and material #s.
Allow customers the ability to view product details at a glance using a quick view or popover component concept. By doing so, we keep customers on the Order History by Material page and reduce redirects to the Product Detail Page (PDP)s.
Remove the order # - line item # from the customer facing experience since it’s only relevant to internal processes and holds no value to the customer.
Instead of displaying the Qty on Hand column regardless of order type, ensure this column only is visible for inventory & produce and hold type orders.
Allow customers the ability to add materials to their cart directly from the Order History by Material page rather than having to open a PO to add materials or by starting a new order from scratch.
Due to the lack of usage and value add for the customer, I recommend that we remove the download functionality from this page. This decision is based on a thorough analysis of user feedback and engagement metrics.
Remove the estimated delivery date filter due to minimal customer usage and lack of value add to the customer. If removal is not feasible, provide customers with the flexibility to select a date range or choose from preset options like the last 7 days, last 30 days, and last 90 days.